当前位置:
首页 >
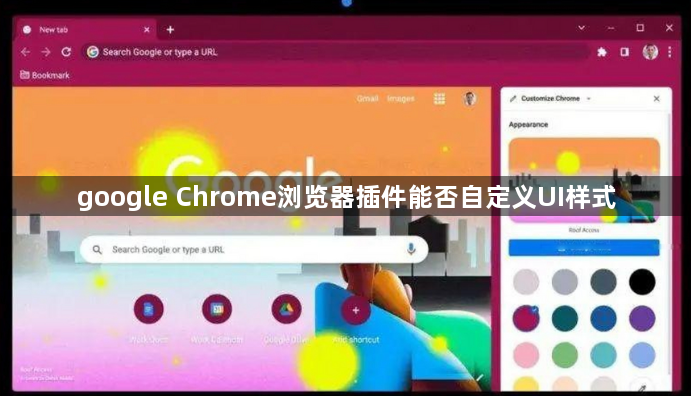
google Chrome浏览器插件能否自定义UI样式
google Chrome浏览器插件能否自定义UI样式
时间:2025-07-02
来源:谷歌浏览器官网
详情介绍

1. 通过安装特定扩展实现:可以安装“Custom UI”类扩展,例如Stylizer。安装后,在扩展选项中注入CSS代码来修改按钮颜色等UI元素。比如可设置.icon-button {background-color: FF5733;},从而改变按钮的背景颜色。
2. 利用Stylish插件定制网页样式:Stylish是一款可以自定义网页CSS的插件。安装后,浏览器右上方会出现相应标记。打开需要定制的网页,点击该标记,即可开始定制此处的样式,如修改文字样式、背景颜色等,让视觉效果更舒适。
3. 编写自己的Chrome插件:按照指定流程创建自定义的Chrome插件,在编写过程中可以设计插件的UI样式,包括设置插件主入口manifest.json以及编写js功能逻辑文件等,通过遵循相关目录结构和流程,将插件添加到浏览器中并实现预期的UI效果。
综上所述,通过以上步骤和方法,您可以有效地了解google Chrome浏览器插件能否自定义UI样式及其相关内容,并确保您的操作过程既安全又符合您的需求。
继续阅读
Chrome浏览器下载安装包是否支持定制化安装
 讲解Chrome浏览器下载安装包是否支持定制化安装功能,帮助用户根据需求个性化配置安装选项,提升安装的灵活性和适应性。
讲解Chrome浏览器下载安装包是否支持定制化安装功能,帮助用户根据需求个性化配置安装选项,提升安装的灵活性和适应性。
Google Chrome增强多标签页管理便捷性
 Google Chrome增强多标签页管理便捷性,优化标签切换功能,提升浏览效率和操作体验。
Google Chrome增强多标签页管理便捷性,优化标签切换功能,提升浏览效率和操作体验。
Google Chrome下载安装包网络中断恢复方法
 介绍Google Chrome下载安装包下载过程中网络中断的恢复方法,详细讲解断点续传技巧,保障下载不中断。
介绍Google Chrome下载安装包下载过程中网络中断的恢复方法,详细讲解断点续传技巧,保障下载不中断。
Google Chrome浏览器插件安装限制解除方法
 指导用户解除Google Chrome浏览器对插件安装的限制,实现自由安装第三方扩展功能。
指导用户解除Google Chrome浏览器对插件安装的限制,实现自由安装第三方扩展功能。
